Free Source Code of Awesome Online Quiz App using Firebase
Free Source Code of Awesome Online Quiz App using Firebase is written below,
MainActivity.java:
package com.example.quiz;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn=findViewById(R.id.start);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,Quotions.class);
startActivity(intent);
}
});
}
}
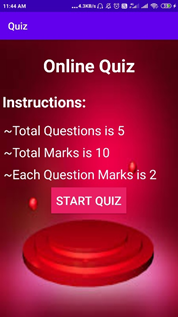
mainactivity.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@drawable/back8″
tools:context=”.MainActivity”>
<TextView
android:id=”@+id/textView5″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Online Quiz”
android:textAlignment=”center”
android:textColor=”#FFFFFF”
android:textSize=”36sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.054″ />
<TextView
android:id=”@+id/textView7″
android:layout_width=”350dp”
android:layout_height=”wrap_content”
android:text=”~Total Marks is 10″
android:textAlignment=”viewStart”
android:textColor=”#FFFFFF”
android:textSize=”26sp”
app:layout_constraintBottom_toTopOf=”@+id/textView11″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.737″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView10″ />
<TextView
android:id=”@+id/textView10″
android:layout_width=”350dp”
android:layout_height=”wrap_content”
android:layout_marginTop=”80dp”
android:text=”~Total Questions is 5″
android:textAlignment=”viewStart”
android:textColor=”#FFFFFF”
android:textSize=”26sp”
app:layout_constraintBottom_toTopOf=”@+id/textView7″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.737″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView5″ />
<TextView
android:id=”@+id/textView11″
android:layout_width=”350dp”
android:layout_height=”wrap_content”
android:text=”~Each Question Marks is 2″
android:textAlignment=”viewStart”
android:textColor=”#FFFFFF”
android:textSize=”26sp”
app:layout_constraintBottom_toTopOf=”@+id/start”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.737″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView7″
app:layout_constraintVertical_bias=”0.07″ />
<Button
android:id=”@+id/start”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginBottom=”200dp”
android:padding=”10dp”
android:background=”#E91E63″
android:text=”START QUIZ”
android:textColor=”#FFFFFF”
android:textSize=”24sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.497″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView11″
app:layout_constraintVertical_bias=”0.294″ />
<TextView
android:id=”@+id/textView”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Instructions:”
android:textAlignment=”viewStart”
android:textColor=”#FFFFFF”
android:textSize=”30sp”
android:textStyle=”bold”
app:layout_constraintBottom_toTopOf=”@+id/textView10″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.025″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView5″
app:layout_constraintVertical_bias=”0.594″ />
</androidx.constraintlayout.widget.ConstraintLayout>
Quetion.java:
package com.example.quiz;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import com.firebase.ui.firestore.FirestoreRecyclerAdapter;
import com.google.firebase.firestore.DocumentReference;
import com.google.firebase.firestore.DocumentSnapshot;
import com.google.firebase.firestore.EventListener;
import com.google.firebase.firestore.FirebaseFirestore;
import com.google.firebase.firestore.FirebaseFirestoreException;
public class Quetions extends AppCompatActivity {
private RecyclerView rcv;
private FirebaseFirestore db;
private FirestoreRecyclerAdapter fra;
TextView ques;
Button next;
RadioGroup radioGroup;
RadioButton op1,op2,op3,op4;
int serial=1;
int marks=0;
String ans;
ProgressDialog pd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_quotions);
ques=findViewById(R.id.question);
next=findViewById(R.id.next);
radioGroup=findViewById(R.id.group);
radioGroup.clearCheck();
op1=findViewById(R.id.option1);
op2=findViewById(R.id.option2);
op3=findViewById(R.id.option3);
op4=findViewById(R.id.option4);
pd=new ProgressDialog(this);
pd.setMessage("Loading...");
pd.show();
db=FirebaseFirestore.getInstance();
DocumentReference documentReference=db.collection("Quiz").document(String.valueOf(serial));
documentReference.addSnapshotListener(new EventListener<DocumentSnapshot>() {
@Override
public void onEvent(@Nullable DocumentSnapshot value, @Nullable FirebaseFirestoreException error) {
ques.setText("Q"+serial+": "+ value.getString("q"));
op1.setText(value.getString("op1"));
op2.setText(value.getString("op2"));
op3.setText(value.getString("op3"));
op4.setText(value.getString("op4"));
ans=value.getString("ans");
pd.dismiss();
}
});
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pd.show();
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton=(RadioButton)group.findViewById(checkedId);
}
});
int selectedId = radioGroup.getCheckedRadioButtonId();
RadioButton radioButton = (RadioButton)radioGroup.findViewById(selectedId);
String option = (String) radioButton.getText();
if(ans.equals(option)) {
marks=marks+2;
}else {
}
radioGroup.clearCheck();
serial++;
db= FirebaseFirestore.getInstance();
DocumentReference documentReference=db.collection("Quiz").document(String.valueOf(serial));
documentReference.addSnapshotListener(new EventListener<DocumentSnapshot>() {
@Override
public void onEvent(@Nullable DocumentSnapshot value, @Nullable FirebaseFirestoreException error) {
ques.setText("Q"+serial+": "+ value.getString("q"));
op1.setText(value.getString("op1"));
op2.setText(value.getString("op2"));
op3.setText(value.getString("op3"));
op4.setText(value.getString("op4"));
ans=value.getString("ans");
pd.dismiss();
}
});
if (serial==5){
next.setText("SUBMIT");
}
if (serial==6){
Intent intent=new Intent(Quetions.this,Result.class);
String mark = ""+marks;
intent.putExtra("marks",mark);
startActivity(intent);
}
}
});
}
}
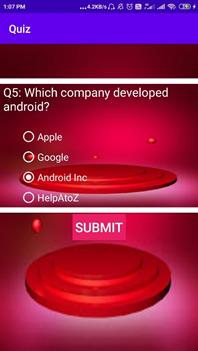
quetion.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@drawable/back8″
tools:context=”.Quotions”>
<androidx.cardview.widget.CardView
android:id=”@+id/ques”
android:layout_width=”409dp”
android:layout_height=”wrap_content”
android:background=”@drawable/back8″
app:contentPadding=”10dp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.19999999″>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:background=”@drawable/back8″
android:orientation=”vertical”>
<TextView
android:id=”@+id/question”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginLeft=”20dp”
android:textColor=”#FFFFFF”
android:textSize=”22sp” />
<RadioGroup
android:id=”@+id/group”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginTop=”20dp”>
<RadioButton
android:id=”@+id/option1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”50dp”
android:layout_marginTop=”5dp”
android:buttonTint=”#FFFFFF”
android:textColor=”#FFFFFF”
android:textSize=”18sp” />
<RadioButton
android:id=”@+id/option2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”50dp”
android:layout_marginTop=”5dp”
android:buttonTint=”#FFFFFF”
android:textColor=”#FFFFFF”
android:textSize=”18sp” />
<RadioButton
android:id=”@+id/option3″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”50dp”
android:layout_marginTop=”5dp”
android:buttonTint=”#FFFFFF”
android:textColor=”#FFFFFF”
android:textSize=”18sp” />
<RadioButton
android:id=”@+id/option4″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”50dp”
android:layout_marginTop=”5dp”
android:buttonTint=”#FFFFFF”
android:textColor=”#FFFFFF”
android:textSize=”18sp” />
</RadioGroup>
</LinearLayout>
</androidx.cardview.widget.CardView>
<Button
android:id=”@+id/next”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:padding=”5dp”
android:background=”#E91E63″
android:layout_marginBottom=”200dp”
android:text=”NEXT”
android:textColor=”#FFFFFF”
android:textSize=”24sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/ques” />
</androidx.constraintlayout.widget.ConstraintLayout>
Result.java:
package com.example.quiz;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class Result extends AppCompatActivity {
Button btn;
TextView res;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
btn=findViewById(R.id.home);
res=findViewById(R.id.res);
Bundle b= getIntent().getExtras();
String marks=b.getString("marks");
res.setText("Obtained Marks is "+marks);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Result.this,MainActivity.class);
startActivity(intent);
}
});
}
}
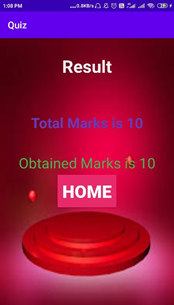
result.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@drawable/back8″
tools:context=”.Result”>
<TextView
android:id=”@+id/textView8″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Result”
android:textColor=”#EFF2F3″
android:textSize=”36sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.067″ />
<TextView
android:id=”@+id/textView12″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Total Marks is 10″
android:textColor=”#673AB7″
android:textSize=”30sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView8″
app:layout_constraintVertical_bias=”0.17000002″ />
<TextView
android:id=”@+id/res”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Obtained Marks is”
android:textColor=”#4CAF50″
android:textSize=”30sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.502″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView8″
app:layout_constraintVertical_bias=”0.363″ />
<Button
android:id=”@+id/home”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:padding=”10dp”
android:layout_marginBottom=”200dp”
android:background=”#E8296A”
android:text=”Home”
android:textColor=”#FFFFFF”
android:textSize=”36sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/res” />
</androidx.constraintlayout.widget.ConstraintLayout>
Gradle:
implementation ‘com.google.firebase:firebase-firestore:21.5.0’
implementation ‘com.google.firebase:firebase-core:17.4.4’
implementation ‘com.firebaseui:firebase-ui-firestore:4.1.0’
implementation ‘androidx.recyclerview:recyclerview:1.1.0’
implementation “androidx.cardview:cardview:1.0.0”
Manifests file:
<uses-permission android:name=”android.permission.INTERNET” />
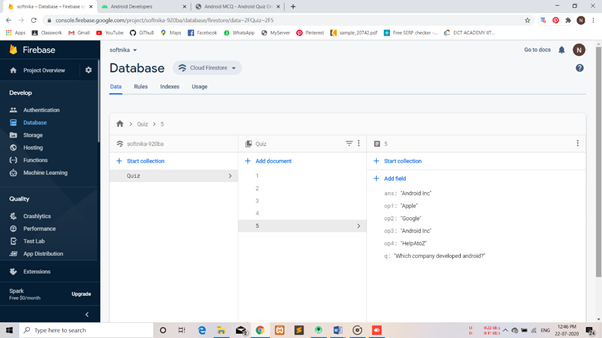
Firestore Insert Question Manually for Online Quiz App:

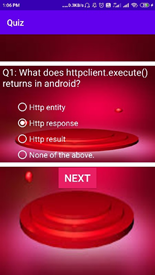
Output of Free Source Code of Awesome Online Quiz App using Firebase




I Think You Understand above Topic “Free Source Code of Awesome Online Quiz App using Firebase”.
For any query or suggestions feel free to fill comment section and send it.
More Topic of Android:
Try These Source Code of Jumble Word Game in Android
Easy and Excellent Source Code of Calculator App (chillmar.com)
Simple Source Code of Awesome Tic Tac -Toe Game App



Recent Comments