Try These Source Code of Jumble Word Game in Android
Easy Source Code of Jumble Word Game in Android is written below,
Jumble_game.java:
package com.example.calc;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.text.InputFilter;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class jumble_game extends AppCompatActivity {
TextView q,c,r,t,h;
EditText et;
Button b,rs;
int no=1;
int ind=0;
int ind1=0;
int mark=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jumble_game);
final ArrayList<String>state= new ArrayList<String>(5);
state.add(“DELHI”);
state.add(“PATNA”);
state.add(“MUMBAI”);
state.add(“KOLKATA”);
state.add(“LUCKNOW”);
q=(TextView) findViewById(R.id.textView15);
c=(TextView) findViewById(R.id.textView16);
r=(TextView) findViewById(R.id.textView18);
t=(TextView) findViewById(R.id.textView19);
h=(TextView) findViewById(R.id.textView17);
et=(EditText) findViewById(R.id.editText7);
et.setFilters(new InputFilter[]{new InputFilter.AllCaps()
});
b=(Button) findViewById(R.id.button5);
rs=(Button) findViewById(R.id.button6);
String input=state.get(ind);
random_qrs(input);
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (ind<4){
ind++;
}
String input=state.get(ind);
random_qrs(input);
String input1=state.get(ind1);
String answer= et.getText().toString();
if (answer.equals(input1)){
Toast.makeText(jumble_game.this, “Correct Answer”, Toast.LENGTH_SHORT).show();
mark ++;
et.setText(“”);
}
else{
Toast.makeText(jumble_game.this, “Wrong Answer”, Toast.LENGTH_SHORT).show();
et.setText(“”);
}
if (ind<5){
ind1++;
}
switch (v.getId()){
case R.id.button5:
if (no<=5) {
no++;
}
else {
}
if (no==5){
b.setText(“SUBMIT”);
}
if (no==6){
b.setText(“RESULT”);
}
c.setText(no+”/5″);
if (b.getText().toString().equals(“RESULT”)){
q.setVisibility(View.INVISIBLE);
et.setVisibility(View.INVISIBLE);
b.setVisibility(View.INVISIBLE);
h.setVisibility(View.INVISIBLE);
c.setVisibility(View.INVISIBLE);
r.setVisibility(View.VISIBLE);
t.setVisibility(View.VISIBLE);
rs.setVisibility(View.VISIBLE);
r.setText(“Your Marks is “+mark);
rs.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(jumble_game.this,jumble_game.class);
startActivity(intent);
}
});
}
break;
}
}
});
}
public void random_qrs(String input)
{
List<Character> characters= new ArrayList<Character>();
for (char c:input.toCharArray())
{
characters.add(c);
}
StringBuilder output=new StringBuilder(input.length());
while (characters.size()!=0)
{
int randPicker=(int)(Math.random()*characters.size());
output.append(characters.remove(randPicker));
}
String ques=output.toString();
q.setText(“”+ques);
}
}
jumble_game.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#ECB9A9″
tools:context=”.jumble_game”>
<TextView
android:id=”@+id/textView14″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”Jumble Word”
android:textAlignment=”center”
android:textColor=”#3A1205″
android:textSize=”36sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.0″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.039″ />
<TextView
android:id=”@+id/textView15″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:background=”#EACECE”
android:textAlignment=”center”
android:textColor=”#AF9D9D”
android:textSize=”24sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.58″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView14″
app:layout_constraintVertical_bias=”0.081″ />
<Button
android:id=”@+id/button5″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Next”
android:textColor=”#3A150A”
android:textSize=”24sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.49″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView15″
app:layout_constraintVertical_bias=”0.641″ />
<EditText
android:id=”@+id/editText7″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:layout_marginTop=”152dp”
android:layout_marginBottom=”197dp”
android:ems=”10″
android:hint=”Enter Answer”
android:inputType=”textPersonName”
android:textAlignment=”center”
android:textSize=”30sp”
app:layout_constraintBottom_toTopOf=”@+id/button5″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView15″ />
<TextView
android:id=”@+id/textView16″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”1/5″
android:textColor=”#3A170B”
android:textSize=”30sp”
android:textStyle=”bold”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/button5″
app:layout_constraintVertical_bias=”0.424″ />
<TextView
android:id=”@+id/textView17″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginTop=”27dp”
android:layout_marginBottom=”80dp”
android:text=”(Hint: It Is a State Name)”
android:textSize=”14sp”
app:layout_constraintBottom_toTopOf=”@+id/editText7″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView15″ />
<TextView
android:id=”@+id/textView18″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”TextView”
android:textAlignment=”center”
android:textColor=”#3F51B5″
android:textSize=”36sp”
android:visibility=”invisible”
app:layout_constraintBottom_toTopOf=”@+id/editText7″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/textView17″ />
<Button
android:id=”@+id/button6″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginStart=”149dp”
android:layout_marginLeft=”149dp”
android:layout_marginEnd=”174dp”
android:layout_marginRight=”174dp”
android:layout_marginBottom=”14dp”
android:text=”Restart”
android:textSize=”24sp”
android:visibility=”invisible”
app:layout_constraintBottom_toTopOf=”@+id/textView16″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.73″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/button5″ />
<TextView
android:id=”@+id/textView19″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:layout_marginTop=”43dp”
android:layout_marginBottom=”96dp”
android:text=”Total Marks is 5″
android:textAlignment=”center”
android:textSize=”30sp”
android:textStyle=”bold”
android:visibility=”invisible”
app:layout_constraintBottom_toTopOf=”@+id/button5″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toBottomOf=”@+id/editText7″ />
</androidx.constraintlayout.widget.ConstraintLayout>
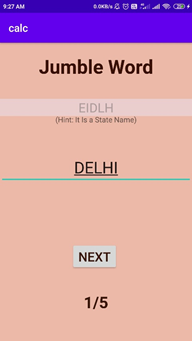
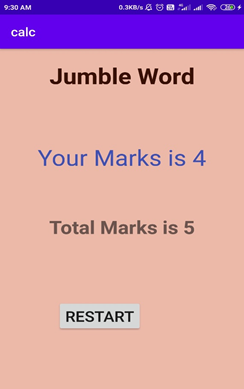
Output:


I Think You Understand above Topic “Try These Source Code of Jumble Word Game in Android”.
For any query or suggestions feel free to fill comment section and send it.
More Topic of Android:
Easy and Excellent Source Code of Calculator App



Recent Comments